Capture the essence of your story, in one captivating sentence.
Logline Crafter
An AI-Powered Creative Tool by Van Camp Studios
About
The Client & The Team
Client:
Ken Van Camp @ Van Camp Studios
UX/UI Design Team Members:
Yun Liu, Michaela Scott, and Lucy Roberts
My Role
Ownership & Leadership
While all the team members collaboratively contributed to all design stages, I was particularly responsible for synthesizing research results, creating user flows, and analyzing user testing results. I also led client calls to refine user flows and change logs.
Design Tools & Skills
Tools:
Miro, Marvel, and Figma
Key Skills:
Primary & Secondary Research, User Interview, Wireframing, Usability Testing, Design Iteration, Prototyping.
Project Overview
The Client
Ken Van Camp, the owner of Van Camp Studios, is our client for this Industry Design Project. Having spent the past twenty years working as a software engineer, Ken transitioned to freelance writing in 2022. With his unique expertise in AI content generation, website development, and screenwriting, he intends to create a tool that help guide writers in crafting loglines by teaching them the process behind writing compelling stories.
The Problem
What is a Logline and Why is it difficult to create?
A logline is a brief summary of a television program, film, short film, or book that introduces the central conflict of the story, often providing both a synopsis of the plot and an emotional 'hook' to stimulate interest. Typically, it is one to two sentences long and contains 25–50 words. Loglines can be the first barrier to entry for screenwriters. Even talented screenwriters may struggle to get their scripts noticed by producers if they fail to craft an effective logline, because producers typically read loglines first, and a compelling one is essential to pique their interest and encourage them to read the full script. The problem is, loglines are inherently difficult to write, as they require summarizing an entire story in just a sentence or two, capturing the essence of the plot while also enticing the reader.
Our Solution
To help writers develop effective loglines, the client wants to design a fill-in-the-blank style logline crafting program. This tool will assist writers in identifying and articulating the essence of their stories before developing their outlines. By deconstructing the elements of compelling storytelling and adhering to common storytelling methodologies, this program will empower users to create engaging narratives.
Project Scope and Timeline
To Kick Off
Following our project kick-off meeting with Ken and after evaluating various use cases, we decided to initially develop our logline crafting tool as a web-based application, with the potential to expand to a mobile app interface in the future. The final objective is to design and deliver a high-fidelity prototype within a four-week timeframe, spanning from mid-May to mid-June 2024..
Our team has divided the project into five main stages: Research, Ideation, Design, Testing, and Iteration. Given the tight time constraint to design a website from scratch within a month, and with the client’s approval, we have agreed to deliver the initial MVP design in a low-fidelity format for usability testing. Following this, we will refine the design and develop a high-fidelity interactive prototype.
The Timeline
With the overall timeframe in mind, we specified the deliverables required for each phase, estimated the hours needed to complete each task, and broke them down into manageable weekly goals:
Ownership
All team members collaboratively contributed their perspectives throughout the entire project. As each of us has a unique skillet and interests area, after careful consideration, we chose to assign ownership based on the type of work rather than by project stages. With a background in research, I took the responsibility for synthesizing the results from both the research phase and the usability testing phase by analyzing the user needs and usability issues to deliver the red route user flow and change log, which I also let the client in discussing the finalizing them.
Design Process
Research → Analysis & Ideation → Low-Fi Wireframing → Usability Testing → Hi-Fi Prototyping
Given the niche nature of this project, the research phase is critical for us to quickly gain a comprehensive understanding of our target user base and to identify their pain points in crafting loglines. Sometimes writers overlook the importance of having a strong logline, which can make it challenging to maintain a coherent story. We aim to understand the specific challenges people face when writing loglines and explore ways to streamline the process effectively. To do so, our design team carried out the research phase through the following methodology:
Conduct a competitive analysis to examine and learn from the current players in AI-powered logline generators.
Conduct secondary research to understand the elements of an effective logline and identify common challenges people face when writing one.
Conduct an interview with an experienced writer in the industry to gain firsthand domain knowledge.
Research → Analysis & Ideation → Low-Fi Wireframing → Usability Testing → Hi-Fi Prototyping
Identifying Unique Opportunities
It seems that most of the assistive tools currently available ask for inputs by posing simple questions like “Who’s the main character?” and generate loglines based on the words users type into each element field. However, what if these inputs are not of high quality in the first place?
During our research, we found that one common mistake in developing a logline is describing characters too generically or unclearly. That is to say, instead of referring to your protagonist simply as a man, woman, or by their name, try to find a compelling combination of an adjective and noun that vividly captures the essential nature of each character or group.
Therefore, to differentiate our product from others in the market, we decided to refine questions like “Who is the Main Character?” by breaking them into two distinct prompts that encourage writers to delve deeper into their protagonist: 1) Use a noun to describe your main character, and 2) Use an adjective to explain why this main character is interesting.
“ChatGPT is only as good as the query you provide.”
“I wouldn’t call it a generator; it’s more of a tool that guides users in developing a logline.”
User Flows
With this approach in mind, we developed a user flow that guides writers through all the essential elements of storytelling. For each element, we ask detailed sub-questions to prompt deeper thinking and more thorough responses.
Research → Analysis & Ideation → Low-Fi Wireframing → Usability Testing → Hi-Fi Prototyping
After finalizing the user flows and determining the features for the MVP, we divided the design work into sections to create low-fidelity wireframes using Marvel. This platform facilitated real-time collaboration, allowing us to comment on each other's screens and make immediate design adjustments to ensure coherence across all pages. We subsequently invited our client to review the initial version and refined the screens based on his feedback before advancing to the next phase.
Research → Analysis & Ideation → Low-Fi Wireframing → Usability Testing → Hi-Fi Prototyping
In order to test our product throughly from a broader range of perspectives, a diverse group of participants with different level of writing experiences were recruited for our user testings. In real-world, novice writers don’t really know what kind of guidance they need to improve their skills, but we gathered some valuable insights that could only came from talking to professional writers from the industry on how to refine our designs. It was also very helpful to see how our potential users see value in our products differently and how they favor features that serves their needs differently:
Insight #1: Creative writing is not a streamlined process.
Originally, the flow of our logline crafter was designed in a step-by-step way, where each page corresponds to one element in logline and users are asked to fill all the fields on one page before moving onto the next one. As this is how we, as the UX designers, thought would be a good way to “guide” our users to walk through all the elements without missing a point. However, writers in real life don’t work like this. Through the usability testing we learnt that creative writing is not a streamlined process and requires a lot of jumping back and forth. It could happen that a writer is very satisfied with a conflict (Step 6), but is not so sure about the characteristics of his protagonist (Step 3) yet that he’d like to come back and revise it later on.
Therefore, we redesigned the navigation bar in the main crafter section with a check box next to each step to indicate if the page has been completed yet or not, which also serves as a visual cue to let the users know that they can jump around pages. We also added a overall progress bar with percentage of completion on the top of each page to show users how far they are in completing the whole process - this way they can get a sense of accomplishment, as well as not to be intimidated by the “endless” questions going forward.
Before vs. After:
Insight #2: The average writing experience level of our potential users are low, oftentimes they are big movie fans but new to writing.
Hobbyist writers who are new to creative writing are one important audience group to our product. With only text descriptions or instructions, they might get confused about the prompts and answers it wrong from the very beginning. When questions are too high-level, real-world examples could help users quickly understand what it is really looking for. This finding could also be supported by participants’ love for our gamifications features where they can guess the movie titles by loglines, as they found it educational in a fun way and wished there were more options available to choose from. To address this need for clearer guidance and better practice, we refined our design in the following two ways:
Add real-world examples in each dialogue box.
Before vs. After
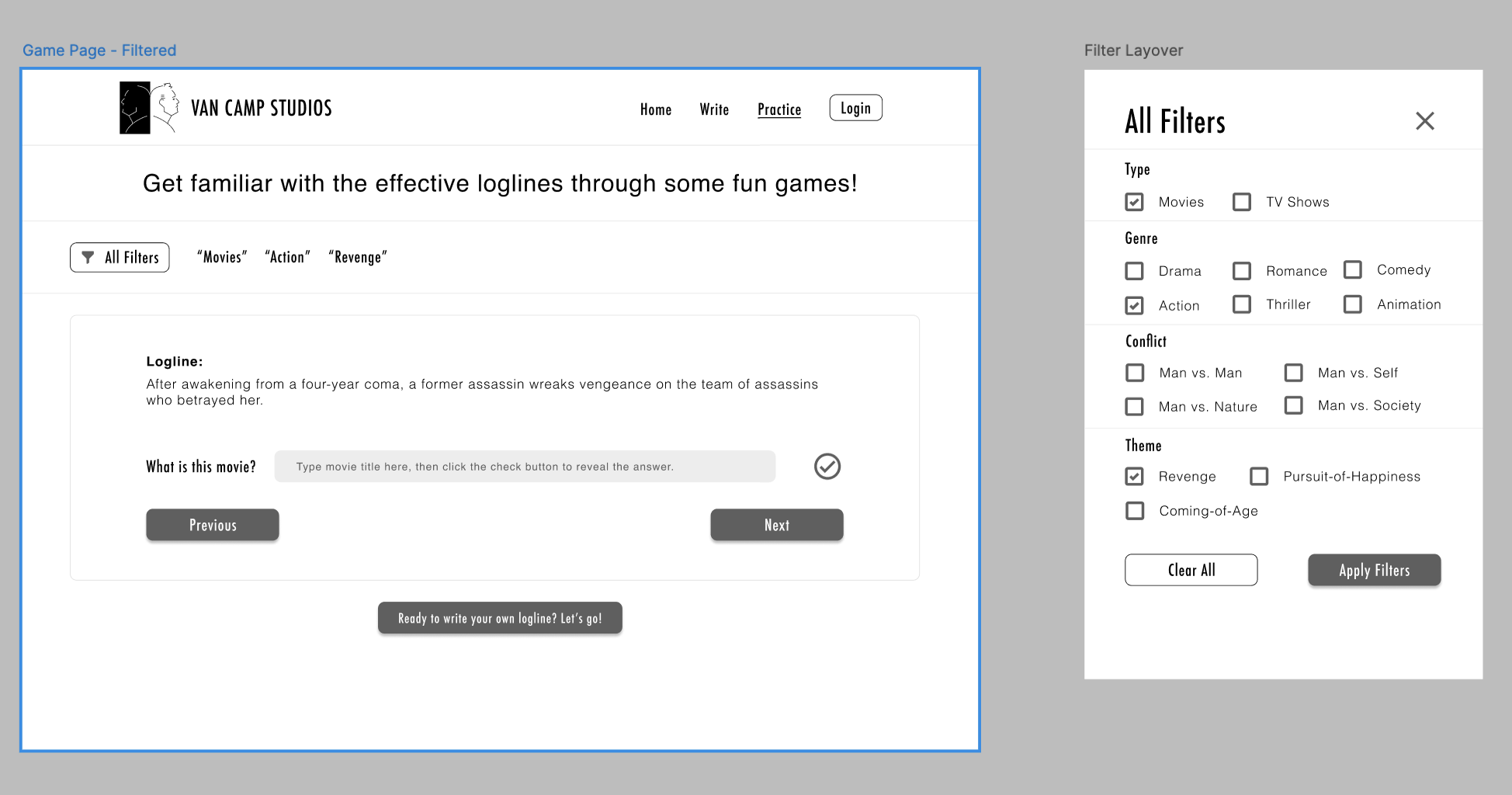
Enrich the gamification feature by adding a detailed filter that allow users to find loglines more relatable to their stories.
Before vs. After
Insight #3: In order for our AI-powered crafter to better capture and generate the loglines based on user defined elements, try standardize the input field as much as possible.
Rephrase compound questions such as "When and where is the story taking place?" into separate, simpler questions like "When is the story taking place?" and "Where is the story taking place?" This minor adjustment will not only help ensure that users do not overlook any part of the question, but also make it easier for AI to identify and process the key words.
Reformat questions related to "conflict." In addition to asking "What is the main source of opposition?" in a text-entry format, provide a drop-down list that allows users to select from the four types of conflict: "Man vs. Man," "Man vs. Self," "Man vs. Society," and "Man vs. Nature." Ensure that the selected type is referenced in subsequent steps. This approach helps users identify their main source of conflict early on and maintain consistency throughout the process.
Research → Analysis & Ideation → Low-Fi Wireframing → Usability Testing → Hi-Fi Prototyping
Style Guide
While developing the low-fidelity wireframes and preparing for the high-fidelity version in advance, our team created a style guide for client review. We ensured that the color scheme and font choice aligned with the company logo provided by Ken, maintaining a black and white palette that is simple yet sharp. We further incorporated and labeled the text and color styles into Figma to streamline the styling process and maintain better consistency.
Final Prototype
For Future Iteration
Monetization Opportunity
During our usability testing, users had expressed a need for getting the quality of their loglines scored or tested out. For future iterations, it would be beneficial to implement a community feature, enabling users to connect, share, and receive feedback from fellow writers. Additionally, incorporating a paid or subscription-based premium version where Ken or other professional writers could review and critique on users' loglines, would add significant value.
Gamification Enhancement
Participants appreciated the gamification screens and expressed a desire for more options. We could consider adding additional engaging games, such as matching loglines with titles, to enhance the user experience and make the learning experience more fun.